ToBuToRiは、ブログを始める前に書籍やブログ、YouTubeなどで勉強をしてからブログサイトの立ち上げをしました。画面のキャプチャなどを取りながらやったので少し時間はかかりましたが、3時間くらいで一通りの設定を終え、JINをテーマにしたWordPressのブログサイトを立ち上げました。
色々事前には調べていましたが、実際やってみるとうまくいかないことも出てきました。
これから実際にブログサイトを立ち上げたときにやったことと詰まったポイントを紹介していきます。
ブログを書いたことのない初心者でもブログサイトを立ち上げることは可能
ブログを開始するにあたっては、先輩ブロガーの方々が色々な情報を発信してくれています。
ToBuToRiは、YouTubeの動画で一通りを確認したのちに、ブログ記事を参考にブログを開設しました。こちらのYouTubeでは、6回に分けて丁寧に説明をしてくれます。
やったことと参考にしたサイト
1.レンタルサーバの契約とWordPressの設定
レンタルサーバの契約とWordPressの設定については、上記で紹介した動画のブログではなく、hitodeblogさんのブログの情報が少し新しかったので、そちらを参考にしました。
WordPress(ワードプレス)ブログの始め方を超わかりやすく解説!【初心者でもOK!】
2.プラグインの追加
プラグインに関しては、hitodeblogさんとリベ大ブログ教室さんの両方を見ながら、必要そうなプラグインを導入しました。
WordPress初期設定で入れるべきプラグインを簡単解説
【ワードプレス】おすすめプラグインを8つ紹介!ブログ運営をもっと便利に!
ToBuToRiが導入したプラグインは下記です。
- SiteGuard WP Plugin
- WebSub (FKA. PubSubHubbub)
- EWWW Image Optimizer
- Contact Form 7
- Invisible reCaptcha
- XML Sitemap & Google News
3.サーチコンソールとGoogleアナリティクス
サーチコンソールは、hitodeblogさんの記事とテーマをJINにしているので、そちらの手順を確認して行いました。
【2021年7月更新】サーチコンソールの設置・初期設定方法!初心者向け!
サーチコンソールの設置方法
Googleアナリティクスは、hitodeblogさんの記事を参考にしました。
【2022年1月更新】グーグルアナリティクスの設置・初期設定方法!【最新】
4.ブログのデザイン変更
ブログのデザインに感しては、hitodeblogさんの記事を参考にしながら、色々と試しているところです。
JINを使って、ブログを30分で「それっぽい」デザインにする手順を紹介
ブログサイト構築時に詰まったポイント
1.ConoHa WingのWAFによるブロック
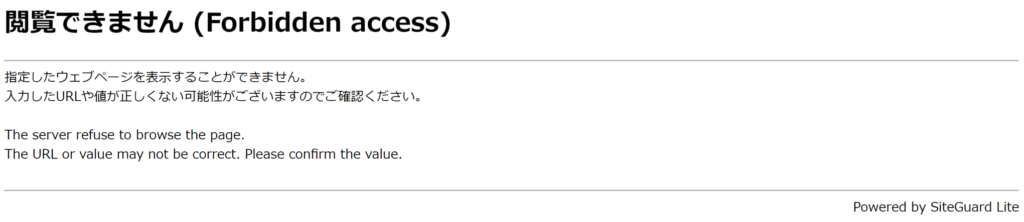
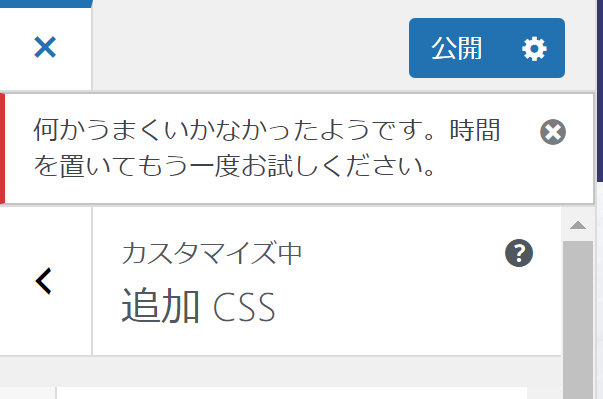
ブログサイト構築途中で、Googleアナリティクスの追加やContact Form 7の送信ボタンのスタイルを変更するために、外観カスタマイズの追加CSS登録がうまくできないことがありました。


それらはConoHa Wingで設定しているWAF(Webアプリケーションファイアウォール)での脆弱性攻撃のブロックによるものでした。
ConoHa WingのWAFの設定に従い、一度該当のブロックを除外設定して、各設定をして、またブロックを復活させることで対応しました。
ご利用ガイドWAFの設定をする
2.XML Sitemapsがない
プラグインのXML Sitemapsを追加しようとしたところ、うまくプラグインの検索に引っかからず、作者で検索したら検索できたのですが、記事に乗っている画像イメージと違っていたため、Google先生で「XML Sitemaps ない」と検索しました。
すると、最近脆弱性が見つかってダウンロードができなくなったとの記事を見つけたので、XML Sitemap & Google Newsを代わりに入れることにしました。
【削除推奨】Google XML Sitemapsの設定方法と使い方【XML Sitemapsが見つからない】
hitodeblogさんの記事にもインストールの仕方が載っていたので、そちらを参考にインストールしました。
【XML Sitemapsが見つから無い人へ】XML Sitemap & Google News のインストール方法と使い方を解説!!
まとめ
今回は、ブログサイトを立ち上げたときのことを紹介しました。
ToBuToRiもブログについては何もわからない中から、ブログサイトの一通りを立ち上げることができました。
これからブログをはじめてみようと思っている人の後押しになれたらと思っています。