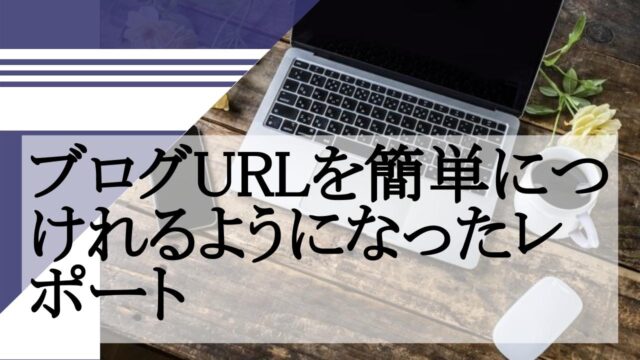
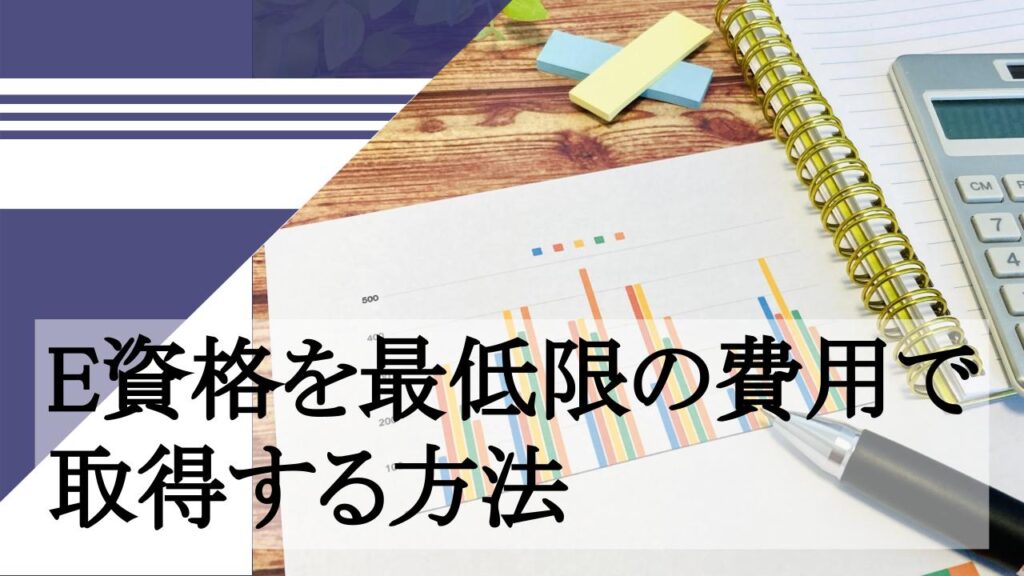
ブログをちょっとずつ進化させようと言うことで、今回はアイキャッチ画像を作ってみることにしました。
リベ大ブログ教室さんの記事を参考に、どう言ったものが必要なのかを調べ、自分なりのやり方を考えてみたので紹介します。
フリー素材とGoogleで作るアイキャッチ画像
今回は、フリー素材の写真とGoogleのサービスを利用して、

デザインとかは適当で、ブログのテーマカラーからなんとなくのテンプレートを作って、それに写真と文字を当てて言った感じですが、写真とかが良いおかげかなんとなくそれっぽいのを作ることが出来ました。
それではどう言ったものを使って作っていったか紹介します。
フリー素材
ToBuToRiはリベ大ブログ教室さんの記事で紹介されていた写真ACを、利用範囲を確認した上で、使ってみることにしました。
ブログのアイキャッチ画像に使えて自分の記事に合いそうな写真やイラスト(イラストAC)があったのが決めた理由です。
ログインはGoogleのアカウントで行ったので、数回ポチポチしただけでできました。
まだ1日しか使っていないのですが、やはり無料会員ではダウンロード制限が厳しく、ToBuToRiが使いたかったMサイズの画像は一回しかダウンロードできないようです。(Sサイズは数回できそう。)
編集ツール
アイキャッチ画像を作るには、写真等の素材に文字を入れたりするので、編集ツールが必要になります。
リベ大ブログ教室さんの記事では、Canvasと言うサービスを紹介していたのですが、ToBuToRiは以下の理由でGoogleスライドにすることに決めました。
- オブジェクトを使って統一感を出していけないか
- 根本的に操作がよくわからない
やはり使い方がわかるのは重要で、できればMicrosoft PowerPointを使いたいところだったのですが、これからブログ編集ように使おうと思っているChromebookには、それがなかったため、操作感が近しいGoogleスライドにしたのです。
ちなみに、プロフィールの鳥ちゃんはPowerPointで作りました。

ファビコンの左上の三角みたいのを作りたかったので、Googleスライドにした感じです。
Googleスライドの操作自体は、プロガジさんの記事を参考にしました。
まとめ
アイキャッチ画像を作ってみようと言うことで、写真ACのフリー素材とGoogleスライドを使ってみました。
作るのには数時間集中してやる必要があり、ちょっと子供と遊ぶのを妻に任せて時間を作った感じです。
統一感が出るかなと言うことで、

初めてにしてはそれなりのものが少ない時間でできたのかなと思います。
記事毎に違うテンプレートの画像となると大変になってしまうので、このテンプレートの写真と文字を変えながら当分は過ごそうかなと思っています。
これからブログを書いていくと言う皆様のヒントになれば幸いです。
では、また。